Die Grundstruktur von Divi verstehen
WordPress Divi basiert auf einer klaren Hierarchie aus Sektionen, Reihen und Modulen:
- Sektionen: Die größten Bausteine, die den Rahmen für deine Inhalte bilden.
- Reihen: Innerhalb der Sektionen kannst du Reihen hinzufügen, um Inhalte in Spalten zu organisieren.
- Module: Diese enthalten die eigentlichen Inhalte wie Texte, Bilder, Buttons oder Formulare.
Nutze diese Struktur, um deine Webseite logisch und übersichtlich aufzubauen. Farbige Markierungen (blau für Sektionen, grün für Reihen, grau für Module) helfen dir dabei, Elemente schnell zu identifizieren und zu bearbeiten.
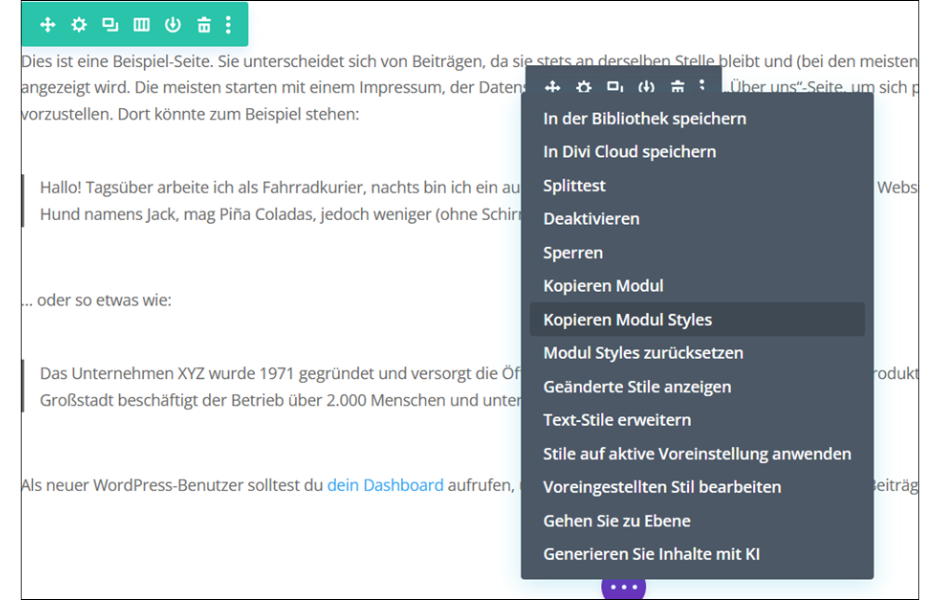
1. Stile kopieren
Steht das Layout inhaltlich und es geht zur Gestaltung, kann schnell Frust aufkommen. Fonts, Farben, Größen und Animationen — alles muss einheitlich angepasst werden. Das kann einiges an Zeit fressen, oder? Nicht, wenn die Stile kopiert werden.
Einfach auf die drei Punkte eines bearbeiteten Moduls oder einer Zeile klicken und dann auf Modul/Zeilen Stile kopieren. Als nächstes wird das Element gewählt, in das die Stile eingefügt werden sollen, auf die drei Punkte klicken und Modul/Zeilen Stile einfügen.

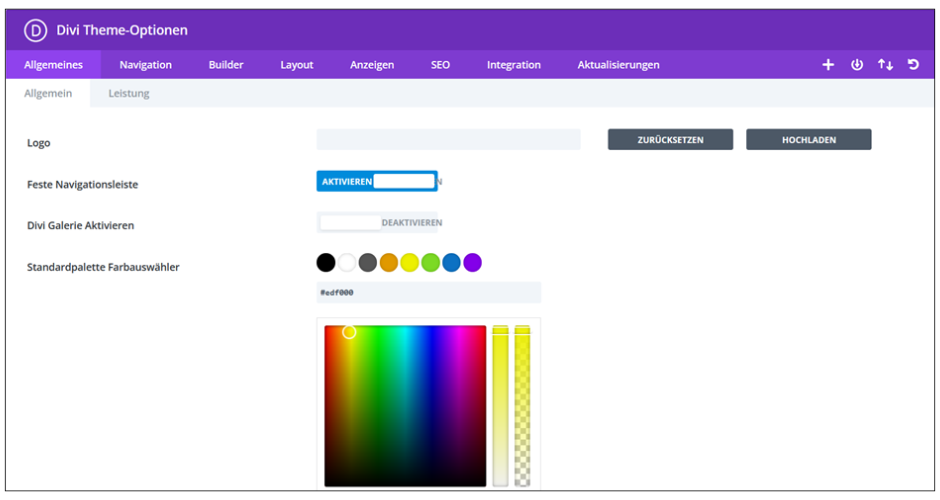
2. Farben speichern
Das Design der Marke steht, Farben sind ausgewählt, nun müssen diese auf der Website eingearbeitet werden. Es kann sehr umständlich werden, jedes Mal den Hex-Code zu kopieren und die Farben herauszusuchen. Auch dafür hat Divi eine einfachere Lösung:
In den Theme Optionen kann die Standardpalette Farbauswähler bearbeitet werden. Dort werden die Hex-Codes reinkopiert. Nun sind die Farben auf der Website gespeichert und können sofort abgerufen werden.
Zudem hat Divi globale Farben, werden diese angelegt und gespeichert, werden alle Änderungen an den Farben auf die gesamte Website angewendet.

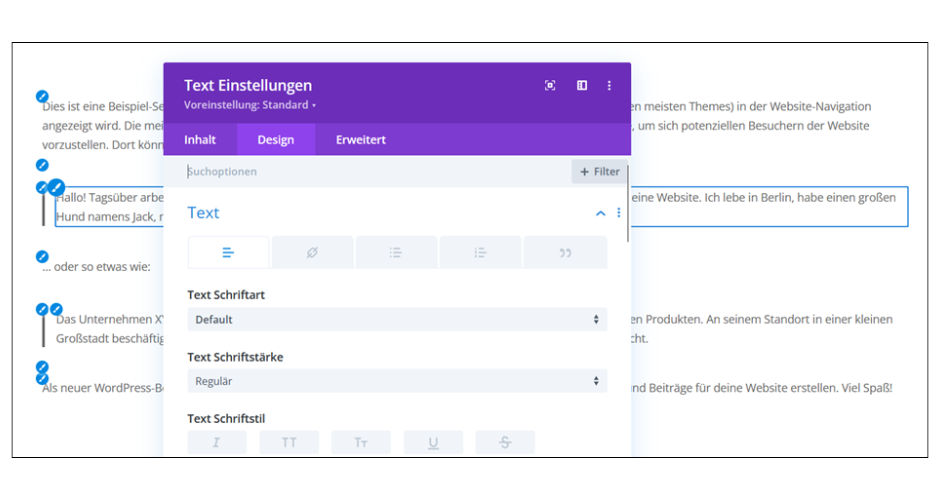
3. Der blaue Stift
Ist ein Modul oder eine Sektion mit vielen Komponenten aufgebaut, kann es schnell zu langen Gesuche und Geklicke führen. Dafür gibt es den blauen Stift neben den einzelnen Zeilen. Ob die zu bearbeitende Zeile nun eine Überschrift 4 oder ein Paragraf ist, spielt keine Rolle, das passende Designfenster wird automatisch geöffnet.

4. Elemente global speichern

Hat eine Website einen wiederkehrenden Abschnitt auf mehreren Seiten, dann muss dieser nicht jedes Mal neu nachgebaut werden.
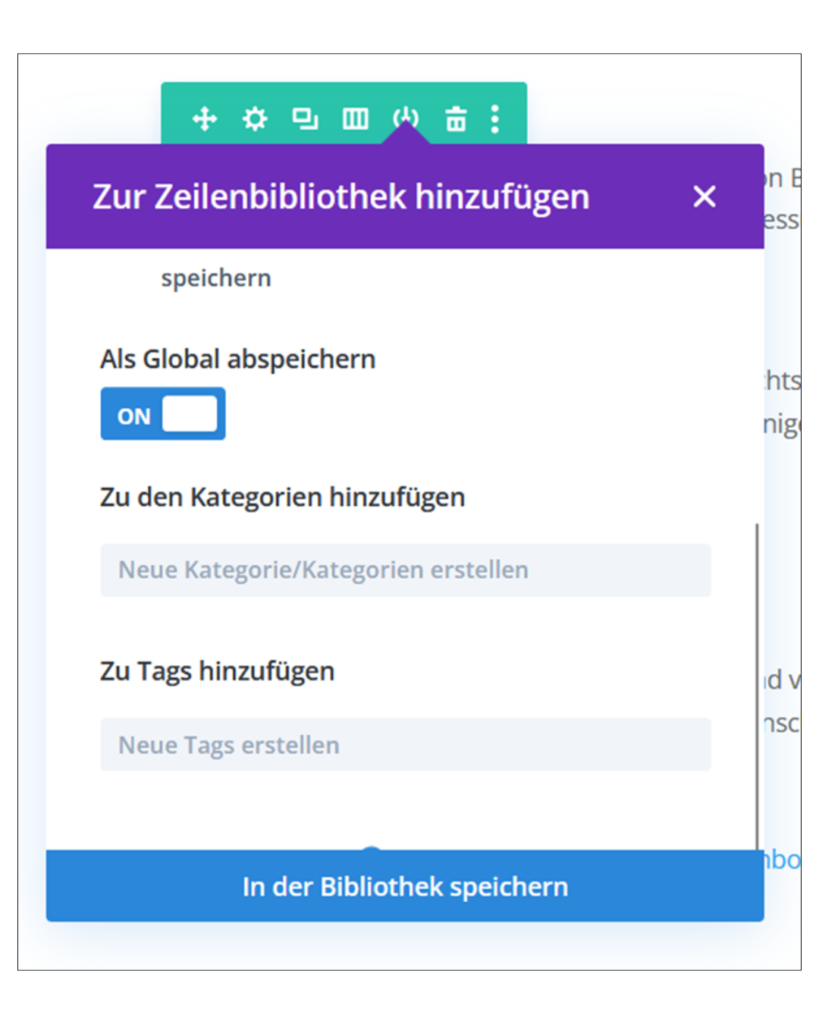
Das Modul, die Zeile oder Sektion können in der Bibliothek global gespeichert werden. Dafür sollte ein Zeilenname angelegt werden, damit es nicht zu Verwirrungen in der Bibliothek kommt, und daraufhin wird das Element als Global gespeichert hinzugefügt. Die Änderungen, die auf dieses globale Element angewandt werden, werden auf allen Seiten übernommen.
5. Ausrichten
Wie können Elemente innerhalb eines Moduls ausgerichtet werden? Die Antwort darauf ist etwas komplizierter und ohne das Wissen kann der kreative Fluss am Anfang stark eingeschränkt sein. Die Lösung: CSS.
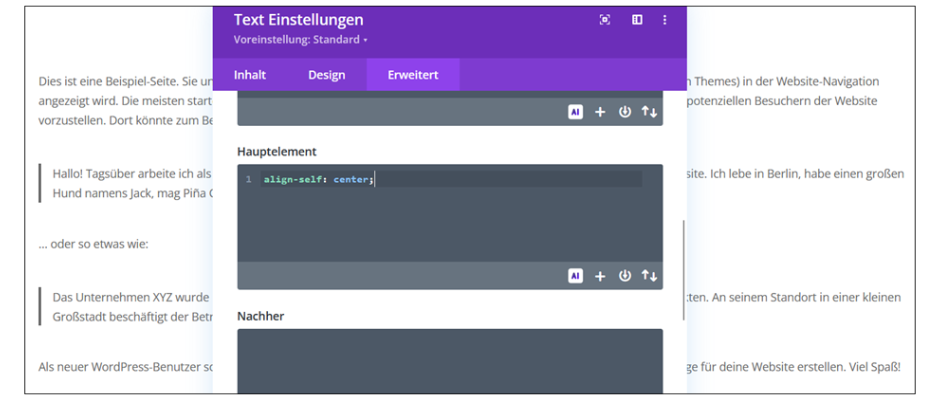
Um Ausrichtungen zu ändern, öffnet man die Spalten-Einstellungen, unter Erweitert und Benutzdefiniertes CSS und gibt folgenden Code ein:
align-self: center; (mittig)
align-self: flex-end; (unten)
align-self: flex-start; (oben)
Nach der Eingabe passiert erstmal nichts. Dafür muss in den Zeilen-Einstellungen unter Design und Größe einstellen die “Spaltenhöhe ausgleichen” aktiviert sein. Nun sollte der Inhalt des Moduls die gewünschte Ausrichtung haben.

Häufig gestellte Fragen: Divi Builder
Was ist der Divi-Builder und wofür wird er verwendet?
Der Divi-Builder ist ein visuelles Page-Builder-Tool für WordPress, mit dem du Webseiten ganz ohne Programmierkenntnisse gestalten kannst. Per Drag-and-Drop kannst du Inhalte, Layouts und Designs direkt auf der Seite anpassen.
Wie ist Divi aufgebaut? Was sind Sektionen, Zeilen und Module?
Divi gliedert Seiten in Sektionen (große Inhaltsbereiche), Zeilen (zur Strukturierung in Spalten) und Module (eigentliche Inhalte wie Text, Bilder, Buttons). Diese Struktur sorgt für klare Organisation und flexible Gestaltungsmöglichkeiten.
Wie kann ich Stile von einem Element auf ein anderes übertragen?
Klicke auf die drei Punkte eines bearbeiteten Moduls oder einer Zeile und wähle „Stile kopieren“. Anschließend klickst du auf das Ziel-Element und wählst dort „Stile einfügen“. So überträgst du z. B. Schriftarten, Farben oder Abstände.
Wie kann ich Farben dauerhaft speichern und wiederverwenden?
In den Divi-Theme-Optionen kannst du deine Markenfarben als Standardpalette hinterlegen. Außerdem lassen sich globale Farben anlegen: Änderungen an diesen wirken sich automatisch auf alle betroffenen Elemente aus.
Was macht der „blaue Stift“ im Visual Builder?
Der blaue Stift erscheint neben einzelnen Textzeilen oder Modulen, wenn du mit der Maus darüber fährst. Ein Klick öffnet direkt das passende Bearbeitungsmenü – ohne langes Suchen im Modul.
Muss ich programmieren können, um Divi effektiv zu nutzen?
Nein, Divi ist für Einsteiger konzipiert und erfordert keine Programmierkenntnisse. Für fortgeschrittene Anpassungen – wie z. B. spezifische Ausrichtungen per CSS – ist es jedoch hilfreich, einfache Code-Snippets zu kennen.
Was sind globale Elemente und wie funktionieren sie?
Globale Elemente sind Module, Zeilen oder Sektionen, die du zentral speicherst und auf mehreren Seiten wiederverwendest. Wenn du etwas daran änderst, wird es automatisch auf allen Seiten aktualisiert, auf denen das Element verwendet wird.
Wie kann ich ein globales Element speichern?
Klicke auf das gewünschte Modul, die Zeile oder Sektion, wähle „In Bibliothek speichern“ und aktiviere die Option „Als globales Element speichern“. Vergib einen eindeutigen Namen, um es später schnell wiederzufinden.